본문의 글자 크기도 중요합니다.
구글은 체류시간이 긴 글을 좋아하는데요. 방문자들이 내 블로그에서 오래 머무르도록 하기 위해서는 글의 내용도 좋아야 하지만 겉으로 보기에도 읽기 편한 글, 즉 가독성이 높은 글을 구성하는 것이 좋겠죠.
보기 좋은 글을 만드는 방법 중 하나는 본문의 글자 크기를 조절하는 것입니다. 블로그 포스팅의 글자 크기가 너무 작거나 커서 읽기 힘든 글이라면 저부터라도 읽지도 않고 창을 닫아 버릴 거 같거든요.
소제목 (제목 1 ~ 3)과 마찬가지로 본문의 글자 크기도 세 가지 (본문 1 ~ 3)중 하나로 설정하거나 html상에서 조절할 수 있습니다.
본문 글자 크기 변경 방법 (북클럽 스킨 기준)
티스토리의 본문 글자 크기도 h태그처럼 블로그 관리 홈> 스킨 편집> html> CSS에서 변경할 수 있습니다.

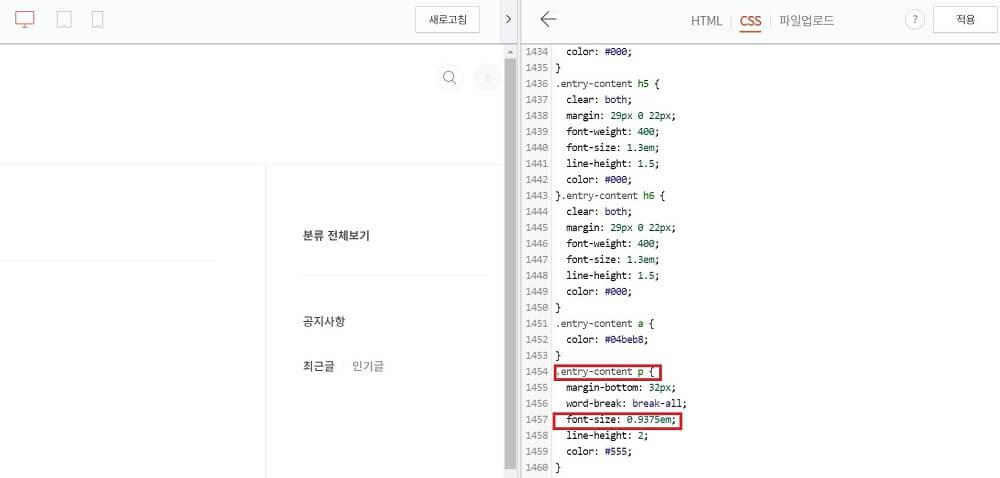
06. 의 Entry Content를 선택한 상태에서 Ctrl + F를 누르면 코드에 삽입된 Entry Content에 데려다줍니다.
본문을 뜻하는 entry-content p { 코드가 나올 때까지 마우스 스크롤을 내려주세요.
사진 속 빨간 네모가 보이시나요? entry-content p }에서 font-size의 숫자를 바꿔주면 됩니다.
원하는 사이즈로 변경한 후에 적용 및 새로고침 버튼을 누르면 끝입니다. CSS 상에서 편집한 내용들은 모든 글에 소급 적용되니 포스팅 발행할 때마다 번거롭게 고치지 않아도 됩니다.
마지막으로 어떻게 적용되는지 미리보기를 이용하는 것도 좋겠습니다. 데스크톱으로 블로그를 보기도 하지만 거의 대부분 휴대폰으로 검색하여 들어오기 때문에 모바일과 웹 모드 미리보기를 통해 체크해보세요.
본인이 사용하는 휴대폰으로 보는 것도 하나의 방법이 되겠습니다.
본문 글자 크기를 조절하면 체류시간에 효과가 있을 것이라는 어느 한 유튜브를 본 적이 있습니다.
체류시간이 짧아서 고민이었는데 저도 테스트해봐야겠어요.
티스토리 소제목 (h태그) 글자 크기 변경 및 추가하는 방법
티스토리 소제목 (h태그) 글자 크기 변경 및 추가하는 방법
티스토리는 소제목의 글자 크기를 세 가지 크기로 조절할 수 있도록 제공하고 있습니다. (제목 1 ~ 3 : 1에서 3으로 갈수록 글자 크기는 작아집니다. ) 검색엔진 최적화 (SEO)를 위해 소제목 (h태그)
1gzip.tistory.com
'블로그 이야기' 카테고리의 다른 글
| 티스토리 광고 안뜸 - 구글 애드센스 광고가 안나와도 걱정 안해도 되는 이유 (feat.초보 블로거) (0) | 2021.10.06 |
|---|---|
| 구글 서치 콘솔 모바일 사용 편의성 문제 해결 방법 (feat. 애드센스 자동 광고 해지하기) (0) | 2021.08.27 |
| 티스토리 소제목 (h태그) 글자 크기 변경 및 추가하는 방법 (0) | 2021.08.19 |
| 구글 애드센스에 새 사이트 추가 승인 신청 시 뜨는 메시지와 ads.txt 파일의 정의, 해결 방법 (feat. 추가 승인 신청 방법) (10) | 2021.08.14 |
| 구글 키워드 플래너 캠페인 없이 무료로 이용하기, 키워드 검색 방법 (1) | 2021.08.10 |




댓글