사용자가 읽기 편한 블로그 꾸미는 방법을 소개하겠습니다. 이를 잘 활용하면 포스팅 체류 시간도 높일 수 있다고 생각해요.
※ 티스토리 블로그 꾸미는 방법
페이지 내에서 원하는 위치로 이동하는 방법
내용이 긴 포스팅을 보다 보면 앞의 내용을 잊어버리고는 처음부터 다시 읽기 시작하는 경우가 많습니다. 이럴 때 사용자는 원하는 내용만 쏙 골라 읽고 싶을 겁니다.
우리가 흔히 접하는 책의 목차에 나와있는 페이지 수처럼 블로그에서도 이와 같은 기능이 있다면 아주 편리하겠죠? 책장을 넘기는 대신 클릭 한 번으로 페이지 내에서 원하는 위치로 이동하는 방법을 티스토리 블로그에 적용시켜보겠습니다.
※ 코드 입력하기
* 실행 코드
<a href="#"></a> : #과 " 사이에 설정할 제목이나 문장을 입력함.
<div id="" class=""> : id=다음에 오는 따옴표 사이에 설정할 제목이나 문장을 입력함.
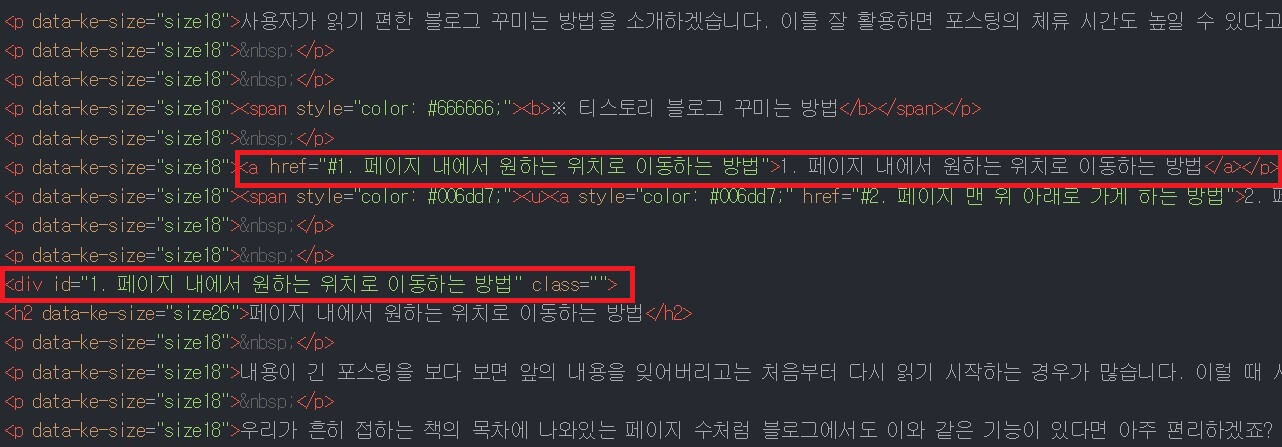
이 포스팅을 예로 들어보겠습니다. 위에서 넷째 줄 문장인 1. 페이지 내에서 원하는 위치로 이동하는 방법을 클릭하여 관련된 본문으로 이동하도록 설정하겠습니다.
단, 설정을 위해서는 작성글이 있어야 합니다.
글쓰기 기본 모드에서 HTML 모드로 변경한 후, 설정하려는 제목 또는 문장 바로 앞에 실행 코드 <a href="#1. 페이지 내에서 원하는 위치로 이동하는 방법"></a>를 입력합니다.

* 코드를 입력하면 다른 컬러로 입력된 똑같은 두 개의 문장을 볼 수 있는데, 녹색은 코드, 백색은 글쓰기 모드에서 작성된 문장이다. </a>는 글쓰기 모드 문장 맨 끝에 입력한다.
정확한 코드가 입력된 문장은 사이트 링크처럼 밑줄 친 파란 글씨로 바뀌는데 이는 글쓰기 모드에서 확인할 수 있습니다.
다음으로 본문으로 이동시키는 코드도 넣어야 하는데요. 본문과 관련된 제목이나 문장 윗줄에 코드를 넣으면 됩니다. 실행 코드는 <div id="" class="">입니다.
저는 소제목으로 이동시키기 위해 소제목 코드인 h2 윗줄에 <div id="1. 페이지 내에서 원하는 위치로 이동하는 방법" class="">을 삽입하였습니다.
페이지 맨 위 · 아래로 가게 하는 방법
정보성 포스팅 외에도 재미있는 소재를 다룬 포스팅은 무수히 많습니다. 흥미롭거나 좋은 글의 포스팅은 처음부터 다시 읽고 싶은 마음이 들기도 하는데요.
화살표 탭이 없는 블로그에서는 스크롤로 움직일 수 밖에 없는데 저도 사용자이다 보니 이런 블로그를 만나면 바로 나가게 되더라고요.
블린이들의 블로그는 그러지 않길 바라며 사용자 편의를 위한 페이지 안에서 맨 위 · 아래로 가게 하는 탭 삽입 방법 알려드립니다.
가장 먼저 해야 할 일은 화살표 아이콘 이미지를 다운로드해야 하는데요. 구글 검색창에 '무료 화살표 아이콘'을 입력한 다음, 관련 홈페이지 등을 통해 마음에 드는 이미지를 저장합니다.
(저는 https://icon-icons.com에서 받았습니다.)
다운로드한 파일을 저장하면 파일명을 바꾸지 않는 이상 대부분 원본 이름을 따르게 되는데요. 꼭 바꿀 필요는 없지만 코드와 함께 파일 이름도 입력해야 하니 간단한 이름으로 변경하는 것도 좋겠습니다.
다음으로 다운로드한 이미지를 블로그에 첨부해야 합니다. 블로그 관리 홈> 꾸미기> 스킨 편집> html 편집> 파일 업로드 탭을 클릭해주세요.
이미지 삽입을 위해 +추가 버튼을 클릭하고 해당 파일을 업로드합니다. 여기서 주의할 점!
파일은 편집본이 아닌 원본을 첨부해주세요. 편집한 파일로 첨부했더니 블로그에서 이미지가 안보이더라고요. 꼭 원본 파일을 이용해주세요. (이것 때문에 엄청 고생함...)
이제 HTML과 CSS상에 코드를 입력해야 하는데요. 각각의 설정 코드가 다르니 틀리지 않도록 잘 입력합니다.
* 코드는 첨부 파일 참조

※ HTML상에서 코드 입력하기
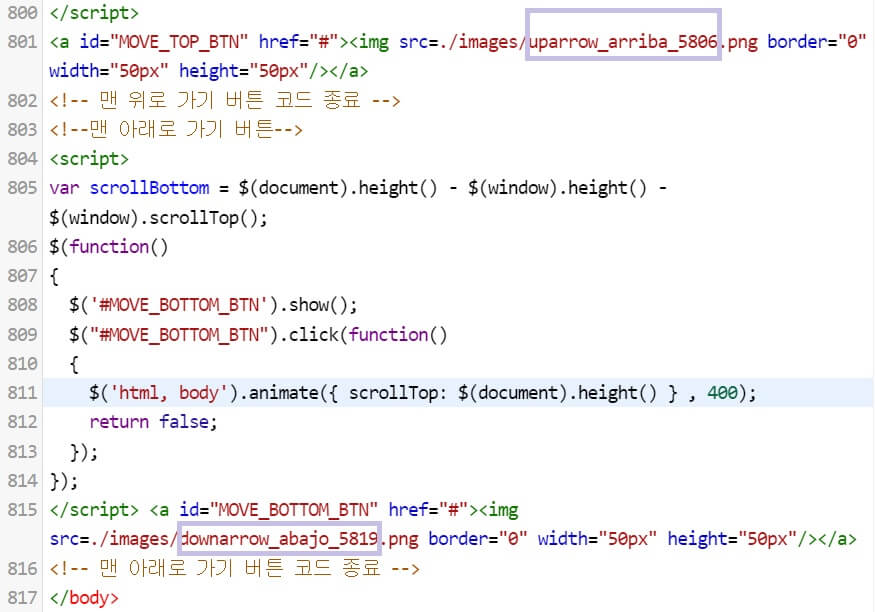
HTML상에서는 이미지를 지정하는 과정을 거치는데요. 블로그 관리 홈> 꾸미기> 스킨 편집> html 편집> HTML 탭을 클릭하여 <body>~</body> 사이에 해당 코드를 입력합니다.
(저는 </body> 바로 위에 입력했어요.)
그리고 <img src=./images/ScrollToTop.png borer~~~ 코드에서 ScrollToTop대신 첨부한 이미지 파일 이름을 넣어주세요.
ScrollToTop은 위치상 위에 있는 이미지를 뜻하므로, 여기에는 위로 향하는 화살표 아이콘의 파일명을 삽입하면 됩니다.
(ScrollToBottom에는 아래로 향하는 화살표 아이콘의 파일명 삽입하기.)
Width ="50px" height="50px"는 이미지 크기이며, 수정할 수 있습니다.

※ CSS상에서 코드 입력하기
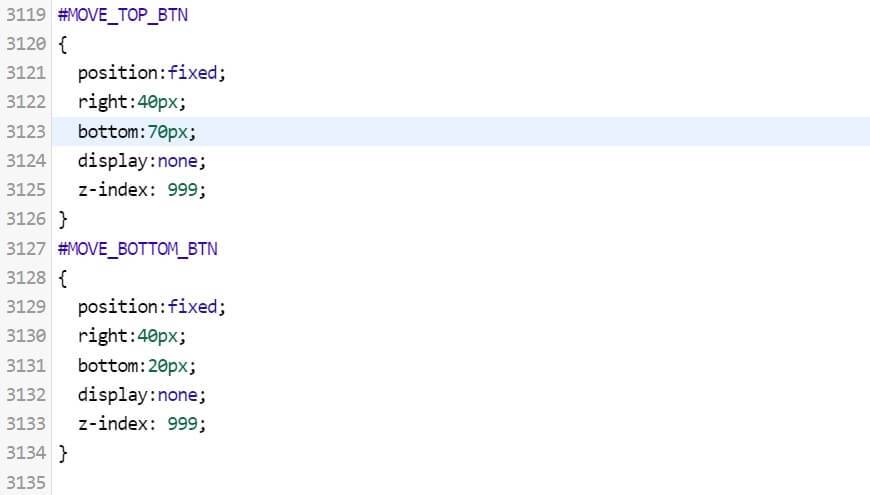
CSS상에 입력하는 코드를 통해 화면상 탭의 위치를 설정할 수 있습니다. 블로그 관리 홈> 꾸미기> 스킨 편집> html 편집> CSS 탭을 클릭하여 맨 마지막 줄에 해당 코드를 입력합니다.
right는 오른쪽, bottom은 맨 아래를 뜻하는데 간격 수정도 가능합니다.
(왼쪽에 삽입하려면 left로 수정하면 됨.)
* 참고
#MOVE_TOP_BTN : 위에 있는 이미지
#MOVE_BOTTOM_BTN : 아래에 있는 이미지
right : 커질수록 오른쪽 여백이 넓어짐
bottom : 위치가 높아지거나 낮아짐

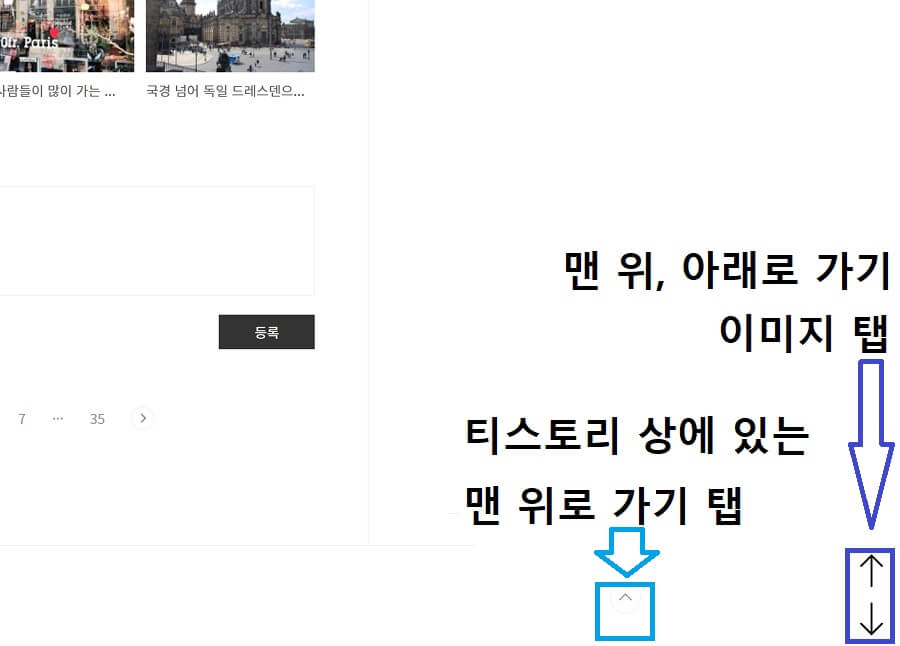
HTML과 CSS상에 코드를 입력하고 새로고침 탭을 클릭하면 왼쪽 화면에서 미리보기를 통해 적용된 블로그의 모습을 볼 수 있고요. 마지막으로 적용 탭까지 눌러주면 저장됩니다.
근데 티스토리 데스크톱 버전에 맨 위로 가기 탭이 있다는 사실. 알고 계셨나요? 저는 작업 다 하고 나서야 알았다는... 그리고 블로그 꾸미는 두 가지 방법 모두 모바일 버전에서는 지원되지 않는 것 같아요.
이상, 사용자가 읽기 편한 블로그 꾸미기로 포스팅 체류 시간 높이는 방법 포스팅이었습니다.
블로그의 체류시간을 늘리는 방법 - 본문 글자 크기 변경하기
블로그의 체류시간을 늘리는 방법 - 본문 글자 크기 변경하기
본문의 글자 크기도 중요합니다. 구글은 체류시간이 긴 글을 좋아하는데요. 방문자들이 내 블로그에서 오래 머무르도록 하기 위해서는 글의 내용도 좋아야 하지만 겉으로 보기에도 읽기 편한
1gzip.tistory.com
티스토리 소제목 (h태그) 글자 크기 변경 및 추가하는 방법
티스토리 소제목 (h태그) 글자 크기 변경 및 추가하는 방법
티스토리는 소제목의 글자 크기를 세 가지 크기로 조절할 수 있도록 제공하고 있습니다. (제목 1 ~ 3 : 1에서 3으로 갈수록 글자 크기는 작아집니다. ) 검색엔진 최적화 (SEO)를 위해 소제목 (h태그)
1gzip.tistory.com
'블로그 이야기' 카테고리의 다른 글
| 구글 서치콘솔 인사이트 (Search Console Insights) 활용 및 연결 방법 (0) | 2022.09.02 |
|---|---|
| 네이버 서치 어드바이저 소유 확인 연장 기한 만료시 해결 방법 (0) | 2022.08.17 |
| 티스토리 글쓰기의 새로운 기능 - 대체 텍스트 (alt 태그) (0) | 2021.12.22 |
| 애드센스 계정에 구글 블로그 스팟 연동하는 방법 (3) | 2021.10.29 |
| 메타 디스크립션 이해하기 - 디스크립션 작성 팁과 활용 방법 (0) | 2021.10.08 |






댓글